Из десятилетий исследований пользователей мы знаем, что им не нравятся «всплывашки» и модальные окна. Недавно мне напомнили об этом во время очередного юзабилити-исследования. Пытаясь выполнить задачу, пользователь бросил свой телефон через стол, когда столкнулся с несколькими поп-апами подряд. Он отказался выполнять задание и ушёл с сайта со затаённой злобой на компанию. Несколько других участников исследования испытывали примерно те же эмоции, ну только телефонов уже не кидали.
Всплывающее окно (поп-ап, оверлей) появляется поверх всего содержимого страницы. Их можно классифицировать так:
1. В зависимости от того, может ли пользователь взаимодействовать с содержимым страницы:
- Модальные: содержимое страницы недоступно до того момента, пока пользователь явно не повзаимодействует с оверлеем.
- Немодальные: пользователь может взаимодействовать с контентом на фоне (к примеру, переходить по ссылкам или нажимать кнопки), даже когда поп-ап всё ещё активен.
2. В зависимости от того, затемнён ли фон:
- Если фон затемнён, «всплывашку» называют лайтбоксом.
- Названия у всплывающего окна на незатемнённом фоне пока нет.
И пусть лайтбоксы обычно являются модальными окнами, это не всегда обязательно так.

В течение нескольких недель я делал скриншот каждой «всплывашки», которая попадалась мне пути на сайтах и в мобильных приложениях. В среднем, выходило около 25 в неделю, а это намного выше терпения всякого человека. Довольно показательно для сегодняшнего пользовательского опыта в интернете. Этот эксперимент вкупе с моим юзабилити-исследованием вскрыл кучу плохих способов использования поп-апов. Да и вообще проблему переизбытка всплывающих окон.
Мы близки к точке невозврата, когда веб-сайты окончательно превратят поп-апы из полезного элемента дизайна в причину ненависти и недовольства. В этом материале я выделю проблемы и расскажу о ключевых факторах, которые нужно принять во внимание при работе со «всплывашками». И предложу альтернативы этому инструменту, которые в некоторых ситуациях будут более к месту.
Время «всплывания»: не прерывайте взаимодействие или выполнение ключевых задач
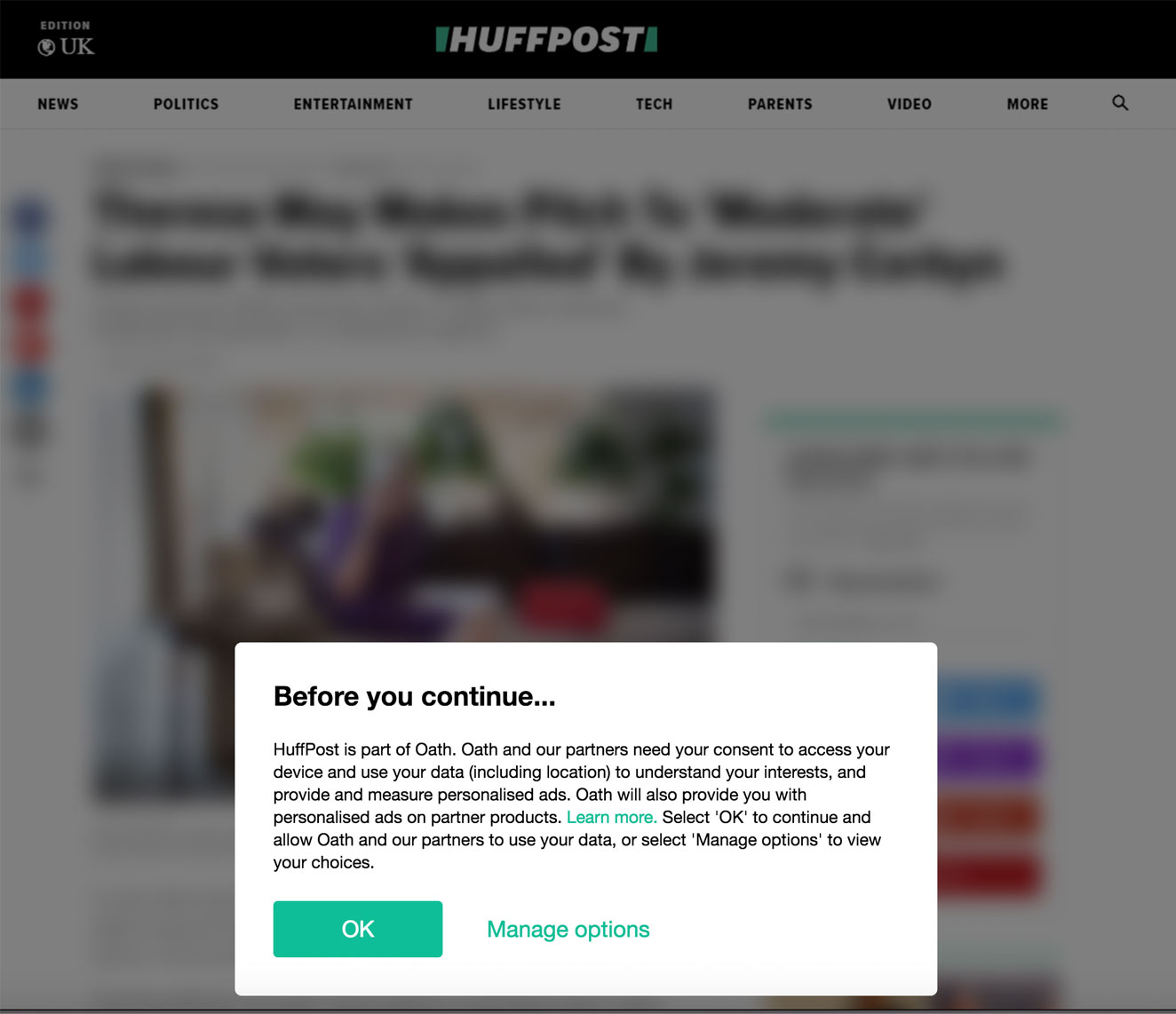
1. Поп-ап появляется до загрузки содержимого главной страницы. Вне зависимости от вида всплывающего окна, никогда не используйте его, пока пользователь не понял ценности вашего сайта или приложения. Этот тренд невероятно навязчив, поскольку выполнение пользовательской задачи прерывается ещё до того, как он «приземляется» на страницу. Люди привыкли к окнам, которые появляются слишком рано, поэтому либо игнорируют их, либо ищут способ как можно быстрее их закрыть, чтобы вернуться к своей задаче. Поп-апы, появляющиеся до загрузки страницы, сразу настраивают пользователя против сайта. Кроме того, это ещё и риск упасть в выдаче, поскольку Google наказывает за ограниченный доступ к содержимому (особенно, на мобильных устройствах).
Что сделать вместо этого. Дождитесь момента, когда поп-ап будет оправдан контекстом. Используйте принцип взаимности: сначала предоставьте пользователю ценность, а только потом просите что-то взамен – будь то адрес электронной почты или просто его время на закрытие «всплывашки». Проведите исследование аудитории, чтобы определить лучший контекст для любого содержимого поп-апов, которые вы планировали показывать. Во многих ситуациях окажется, что вам и не поп-ап был нужен вовсе. Единственный оправданный случай использования «всплывашки» до загрузки страницы – запрос возрастных данных у пользователя или его согласия на использование cookies.

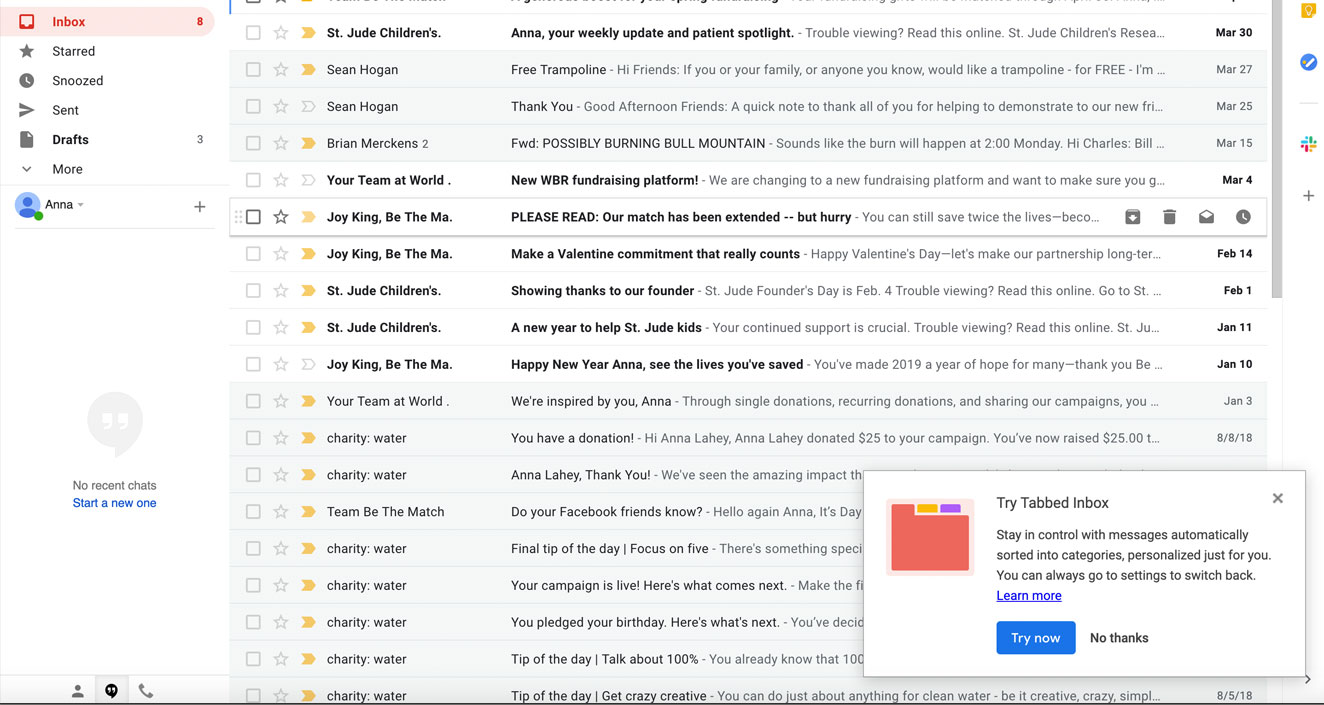
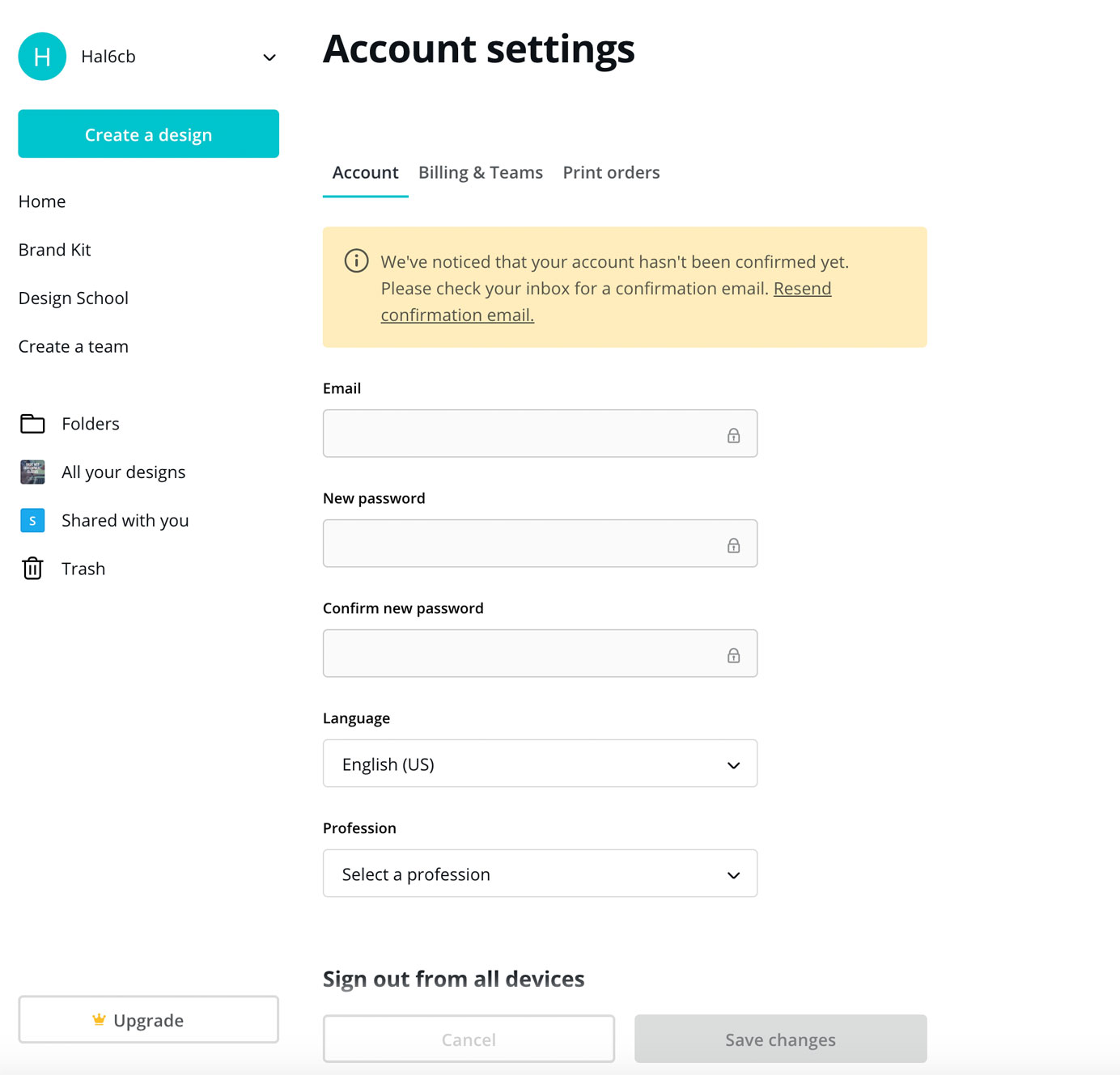
2. Показ всплывающего окна сразу после залогинивания. Такое окно одинаково раздражающее с предыдущим пунктом. Когда пользователь вошёл в систему, у него сразу же есть новое задание. Иначе зачем он вообще логинился?! Сразу же показывать поп-ап – только сбивать внимание и мешать выполнению задачи. Пользователь не только закроет его, но и, скорее всего, взбесится из-за дополнительного времени, которое пришлось потратить на это бесполезное действие.
Что сделать вместо этого. Дайте залогинившимся пользователям побольше времени и пространства для выполнения своих задач. Не надо сразу же показывать поп-ап. В дальнейшем можно познакомить его с помощью «всплывашек» с новым полезным функционалом, но только в том случае, если он действительно поможет пользователю выполнить свою задачу лучше и быстрее. В таких случаях используйте менее навязчивые способы, например, маленькие немодальные оверлеи.

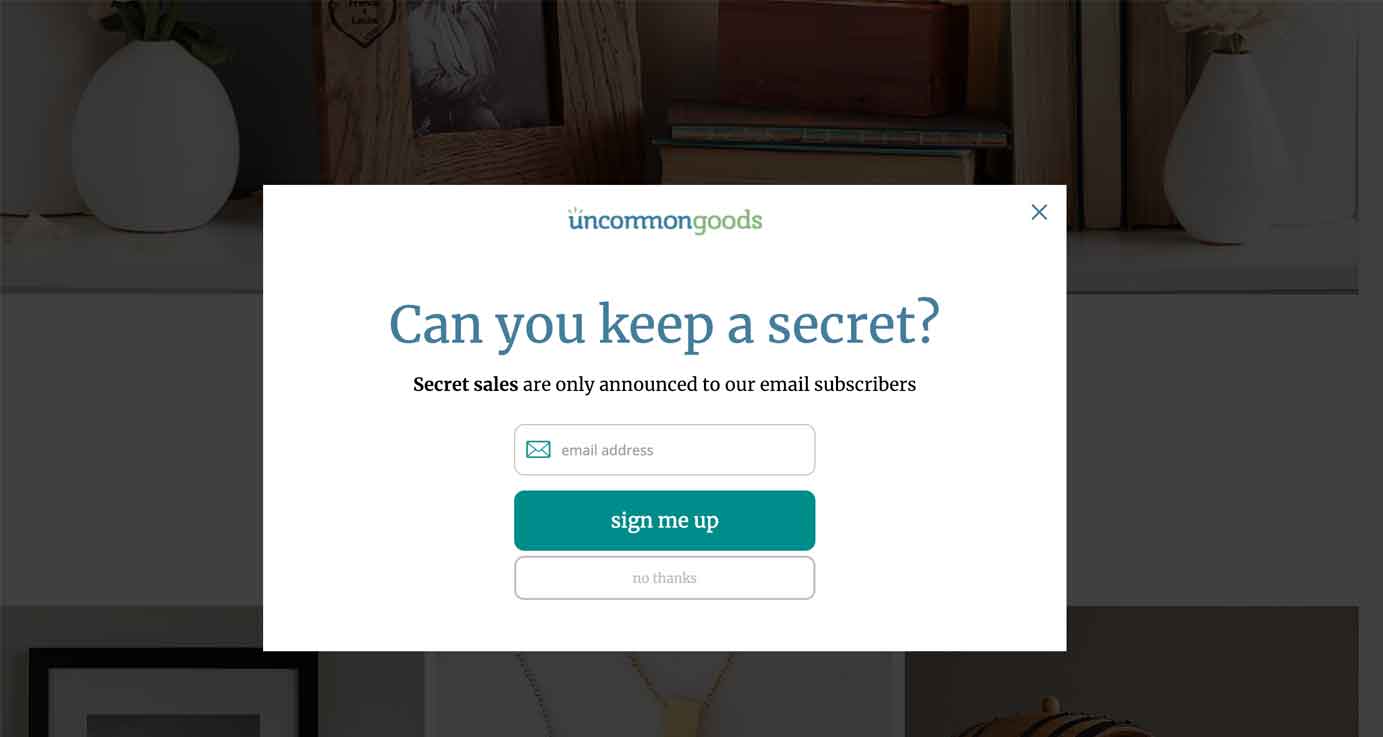
3. Запрос адреса почты до первого взаимодействия. Многие сайты и приложения запрашивают e-mail пользователя ещё до того, как у них даже была возможность повзаимодействовать с контентом. E-commerce, новостные сайты и приложения, а также блоги – главные «нарушители» в данной категории. Это плохой вариант не только потому, что пользователей бесит окно, оно появляется невовремя или слишком рано запрашивает почту. Это ещё и приводит к мысли о том, что раз вы так по-спамерски собираете адреса, то и письма будете слать в том же ключе.
К примеру, одна из пользователей, зашедших на сайт Uncommon Goods’, была крайне недовольна окном о доступе к секретным распродажам за e-mail. Она сказала: «Меня реально раздражает, когда такие штуки появляются прежде, чем я вообще что-либо сделаю на сайте. Откуда мне знать, хочу ли я подписываться на подписку, если я только сюда попала? Я бы сделала этот выбор позже».

Есть много компромиссов, на которые нужно пойти, запрашивая у пользователей адрес почты. Сайты и приложения часто используют преждевременные модальные окна, потому что они дают небольшой прирост в метриках. Но эти краткосрочные успехи ведут к недовольству среди пользователей – они, как правило, не видят никакой мотивации в предложениях типа секретных распродаж.
Что сделать вместо этого. Вместо того, чтобы показывать поп-апы с почтой так рано, подумайте, в какие моменты пользователи скорее всего поделятся с вами своими данными. Они просматривают категорию, для которой есть соответствующий промокод? Или они только что до конца прочитали пост в блоге. Эти моменты – позволительные триггеры для небольших немодальных оверлеев в верхнем или нижнем правом углу страницы. Предложите пользователям что-то ценное и осязаемое в обмен на адрес почты, но не ожидайте, что они будут им делиться.

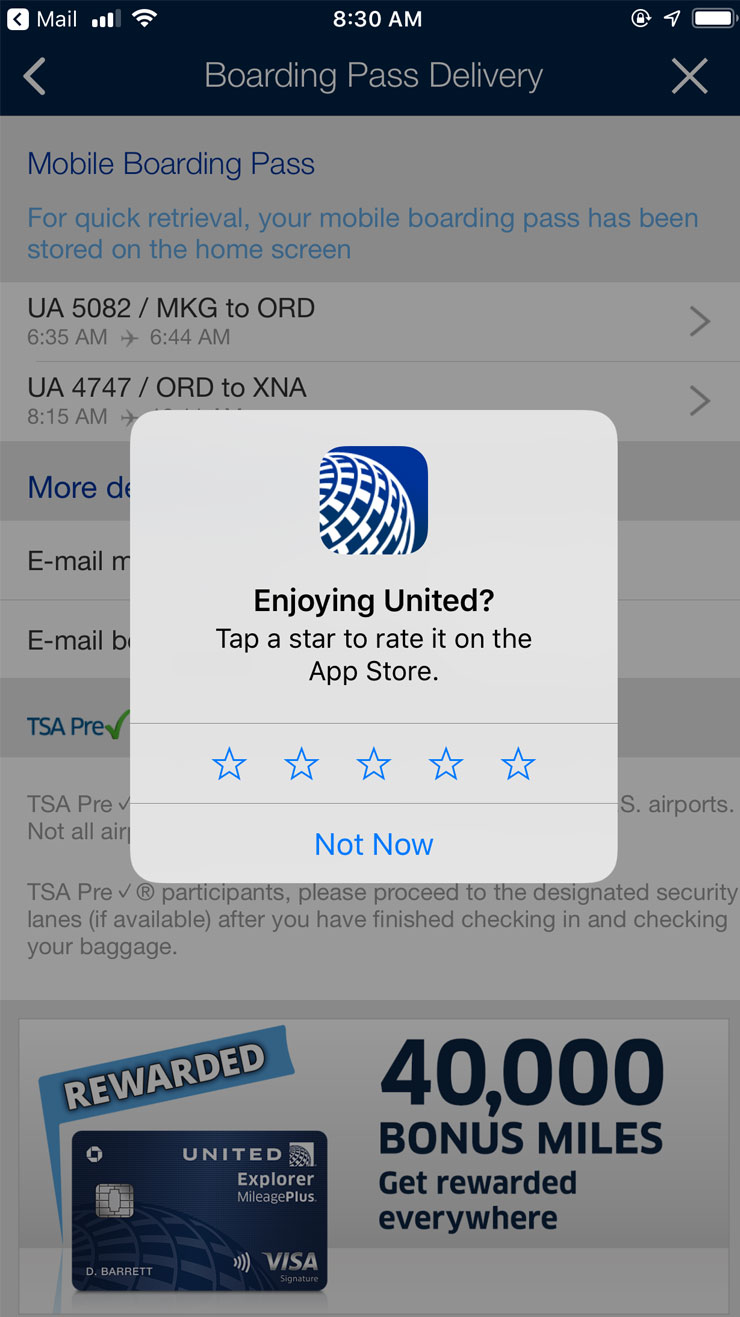
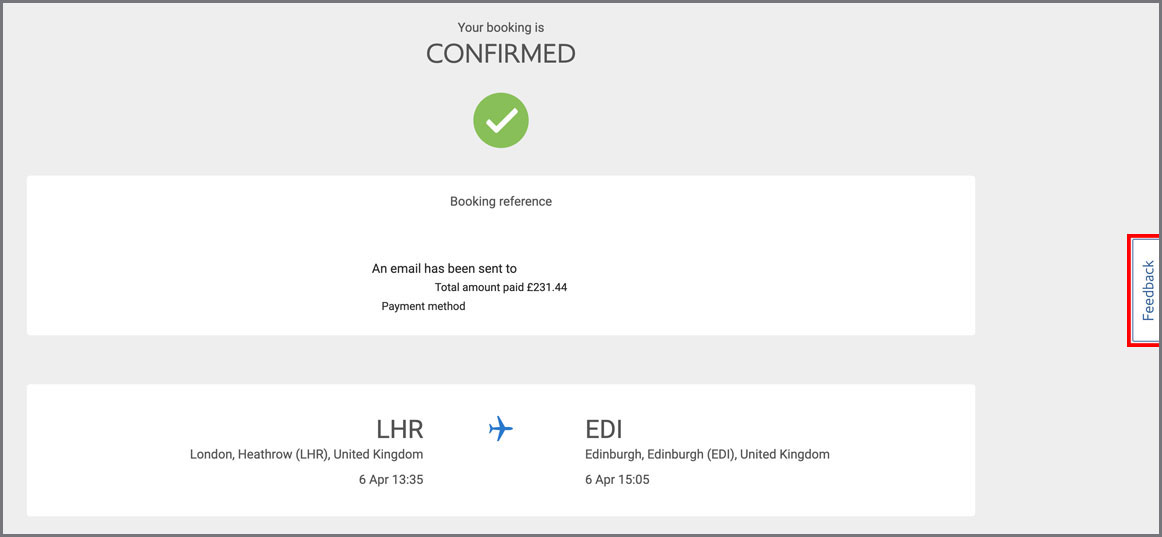
4. Просьба о фидбеке до момента, пока пользователь не сделал что-то вразумительное. Получать обратную связь от пользователей важно, но не заставляйте их делиться мнением, пока они вообще ещё ничего не сделали на сайте. Сайты и приложения зачастую «тычут» поп-апами для фидбека очень рано в надежде, что человек поставит высокую оценку и продолжит выполнение своей задачи. Но такое происходит редко, гораздо чаще пользователи закрывают окно и больше никогда не хотят к нему возвращаться.
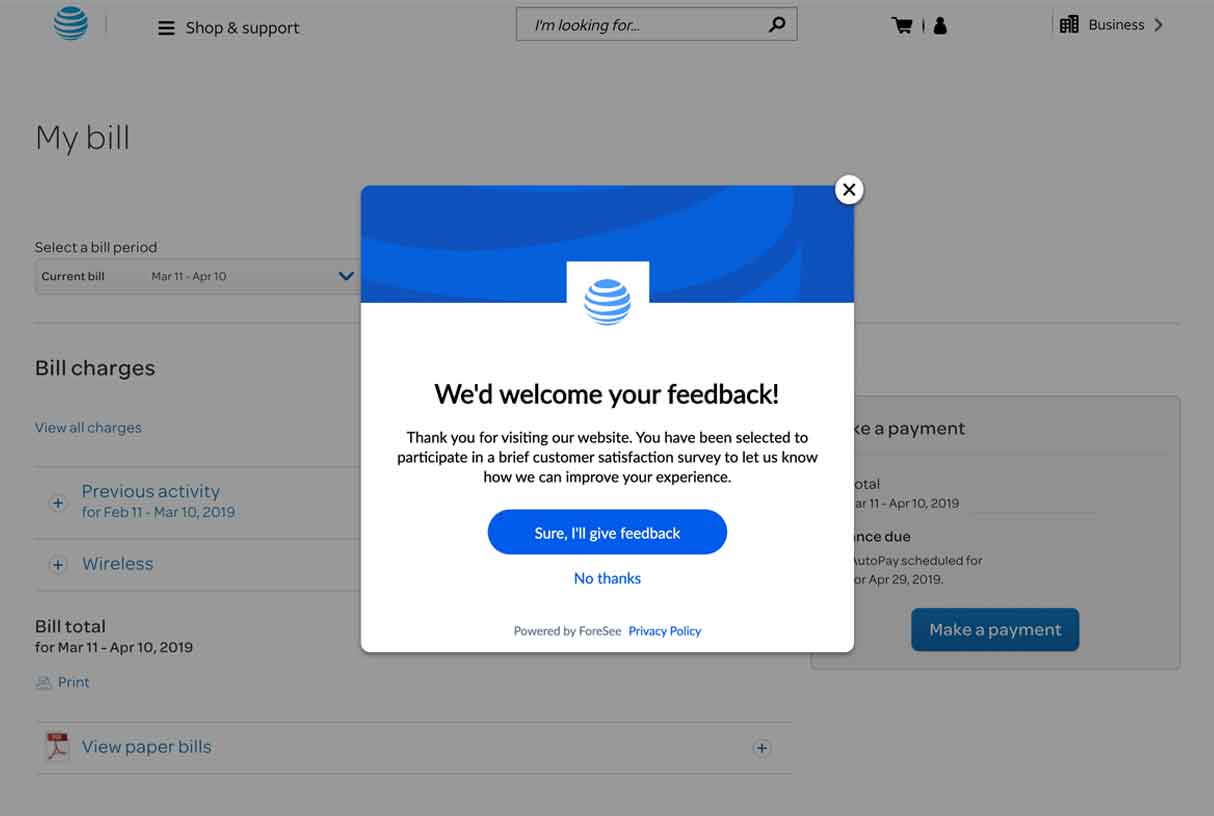
Фидбек в нужных точках пользовательского пути даёт классные инсайты о проблемах и барьерах пользователя. Но если запросить его слишком рано, вы рискуете не получить вообще ничего в самый важный момент. К примеру, одна из участниц исследования, пытаясь оплатить счёт за телефон на ATT.com, была недовольна «всплывашкой», которая сразу вылезла на странице с оплатой. Она сказала: «Ок, я бы оставила фидбек после закрытия счёта, но теперь я немного раздражена, что это окно появилось ещё до того, как я вообще получила хоть какой-то опыт».

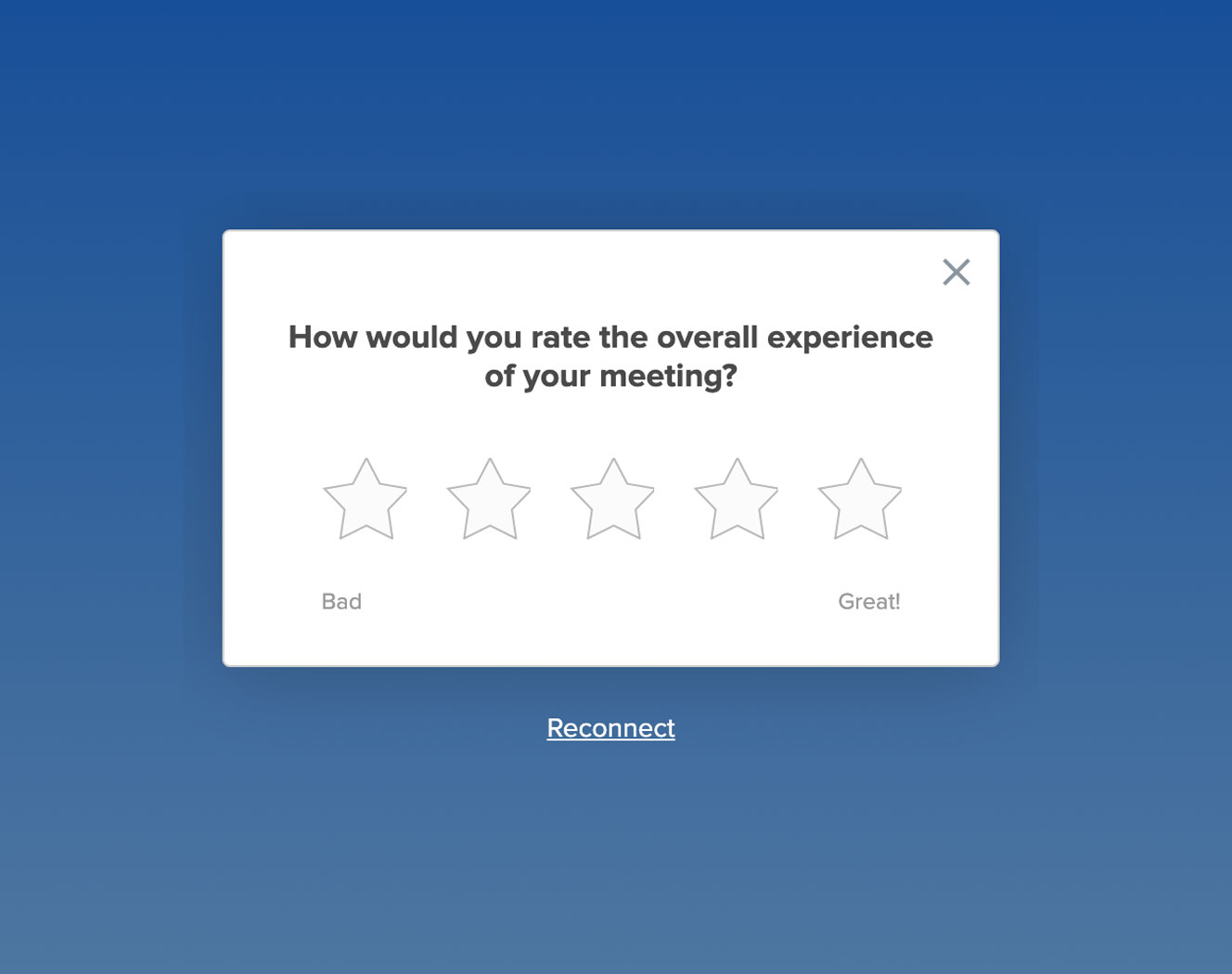
Что сделать вместо этого. Запросите у пользователя фидбек сразу после того, как он выполнил ключевое задание на вашем сайте. Такой подход не отвлекает и гарантирует, что обратная связь будет основана на актуальном взаимодействии. Например, приложение для видео-конференций BlueJeans запрашивает фидбек сразу же после звонка. Эта просьба не преждевременна, оправдана контекстом и подаётся в нужное время.

5. Прерывание важных пользовательских задач просьбой о фидбеке. Пользователи ненавидят, когда их сбивают. Но примеров сайтов и приложений, которые прерывают важные пользовательские задачи прямо на полпути предостаточно. Ребят, в большинстве случаев оставление фидбека – не главная причина, почему пользователь пришёл на сайт. Так что не надо «выкидывать» всплывающие окна в самый неподходящий для этого момент.

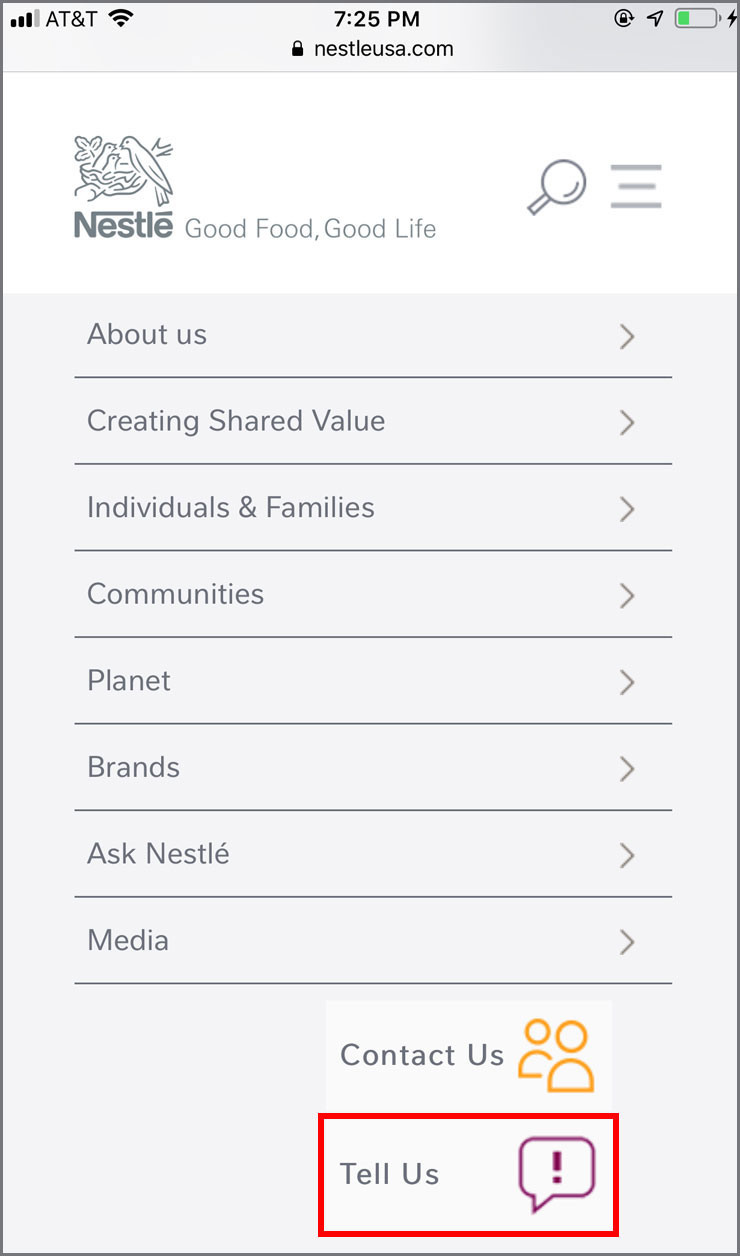
Что сделать вместо этого. Кроме того, чтобы спрашивать пользователей о фидбеке только после выполнения главного действия, дайте им возможность в любой момент самим оставить отзыв. Виджет сбоку экрана, ссылка в футере или в навигации – отличная альтернатива отвлекающим модальным окнам. И это ещё даёт пользователю ощущение контроля над ситуацией – если что-то пойдёт не так, они буду знать, куда писать.


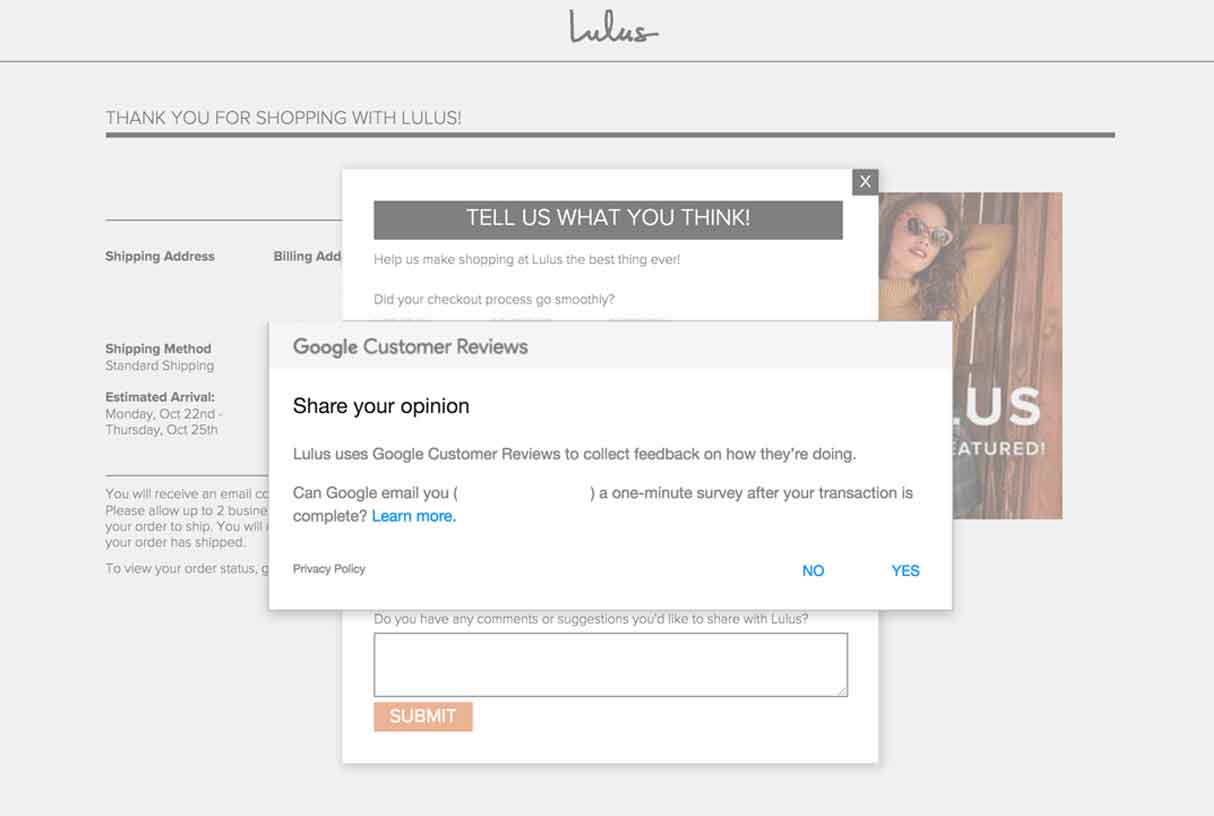
6. Показ «всплывашек» одна за другой. Поп-апы, которые появляются поверх друг друга, заставляют ваш сайт выглядеть непрофессионально и неорганизованно. А ещё это расстраивает пользователей и тратит их время на закрытие каждого. Если вы используете несколько разных окон, оттестите их перед внедрением, чтобы избежать такой ситуации.

Что сделать вместо этого. Если вам важно показать важную информацию в поп-апе (например, предупреждения или сообщение об ошибке), убедитесь, что показывается только один за раз. А ещё лучше, не используйте для этого всплывающие окна, потому что люди обычно закрывают их, не читая. Вместо этого сделайте сообщение прямо на странице, визуально выделив его. Только убедитесь, что текст действительно предоставляет пользователю то, что поможет ему в этот момент решить проблему и двинуться дальше.

Контекст «всплывания»: не препятствуйте переходам или доступу к содержимому страницы
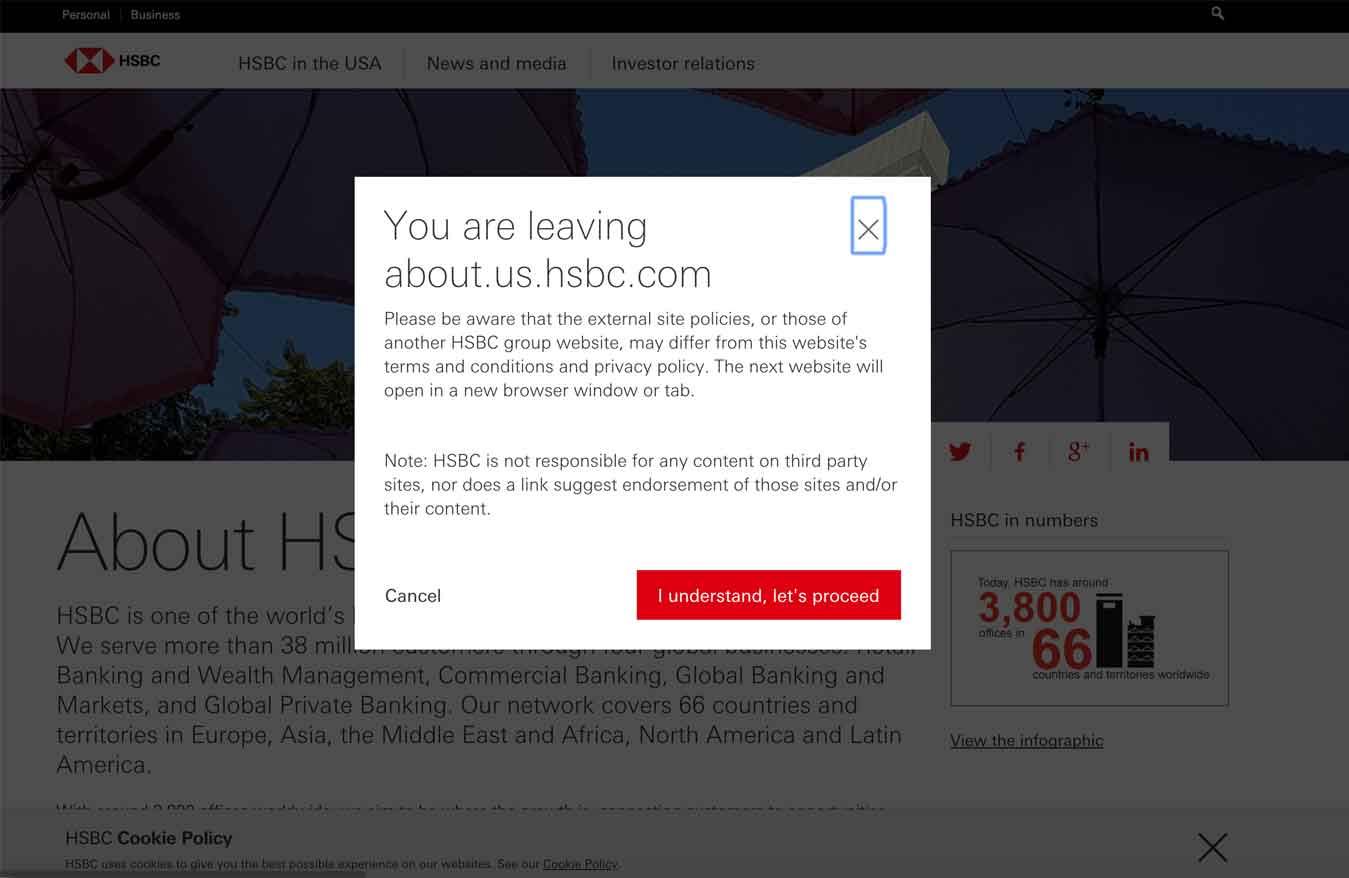
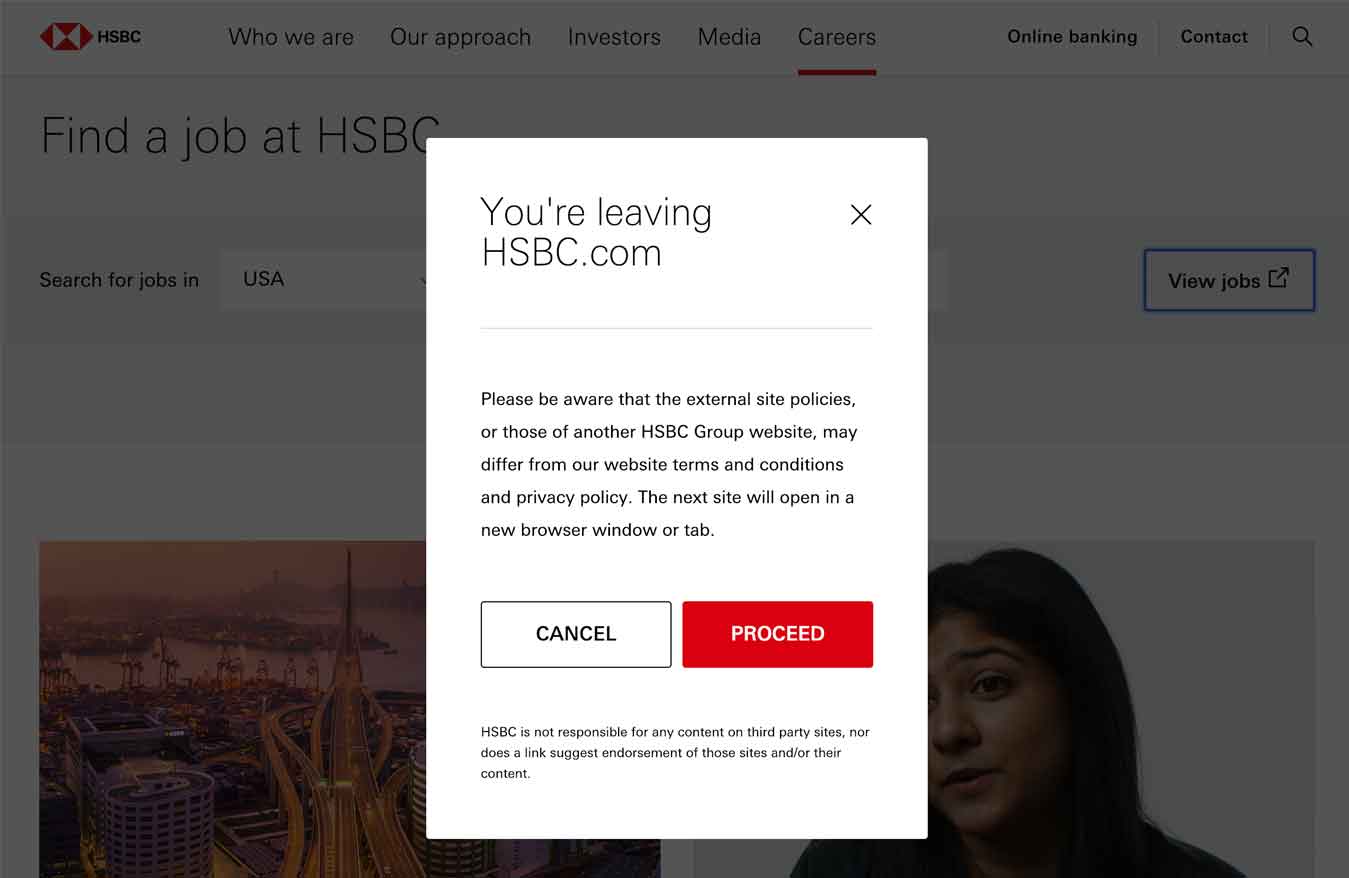
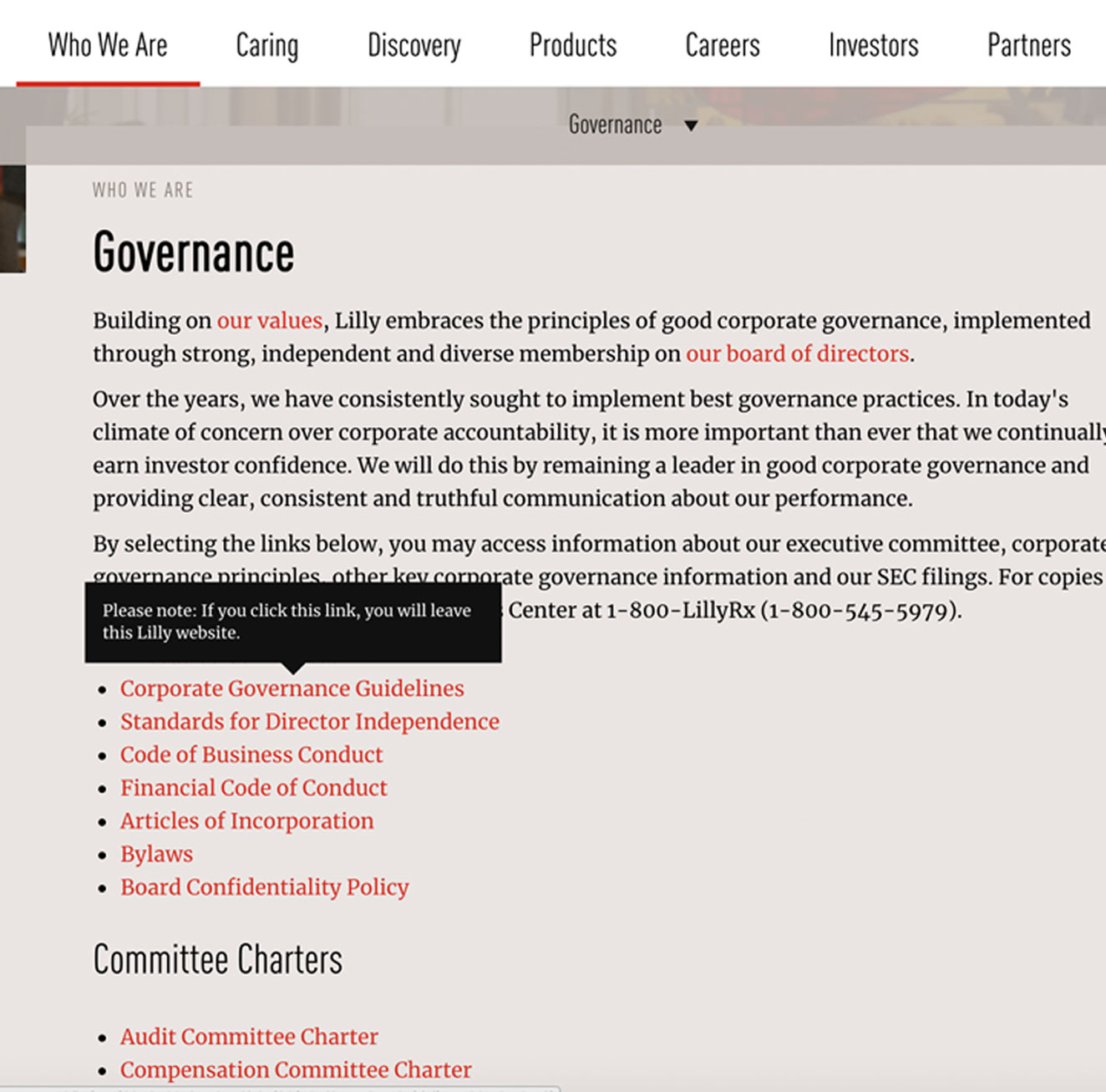
7. Модальное окно с подтверждением перехода на субдомен или новый сайт. Некоторые сайты компаний перенаправляют пользователя на контент, расположенный на субдомене или другом сайте. А прежде чем «отпустить» его с миром, показывают модальный оверлей с предупреждением о переходе. Такой тип поп-апа переоценивает перенаправлением, пользователи чувствуют себя растеряно. Особенно, если ссылка открывается в новом окне.
Во время одного из наших юзабилити-исследований участник искал вакансии на сайте HSBC. За время сессии его дважды отправляли на субдомены, и он столкнулся с двумя подобными «всплывашками». Он сказал: «Меня продолжают перенаправлять на другие сайты, я уже запутался, где я нахожусь. Если процесс отклика на вакансию такой сложный и несвязный, я, если честно, не думаю, что это хорошее место работы. Всё это напоминает кашу, и не важно, насколько хорошо выглядит сайт».


Что сделать вместо этого. Убрать модальные окна, минимизировать количество переходов и всегда сохранять возможность для пользователя вернуться на основной сайт. Если вам нужно предупредить его о переходе, используйте менее навязчивые инструменты. Например, подсказки при наведении на ссылку.

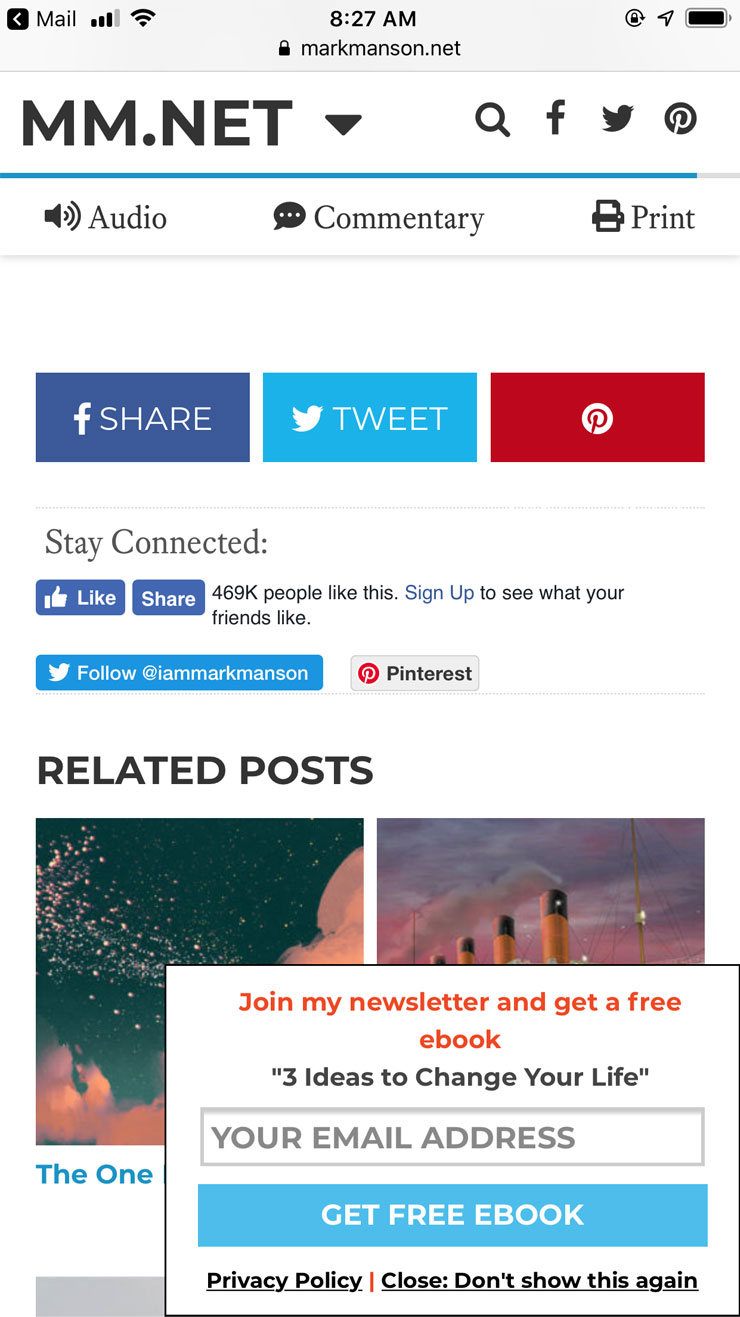
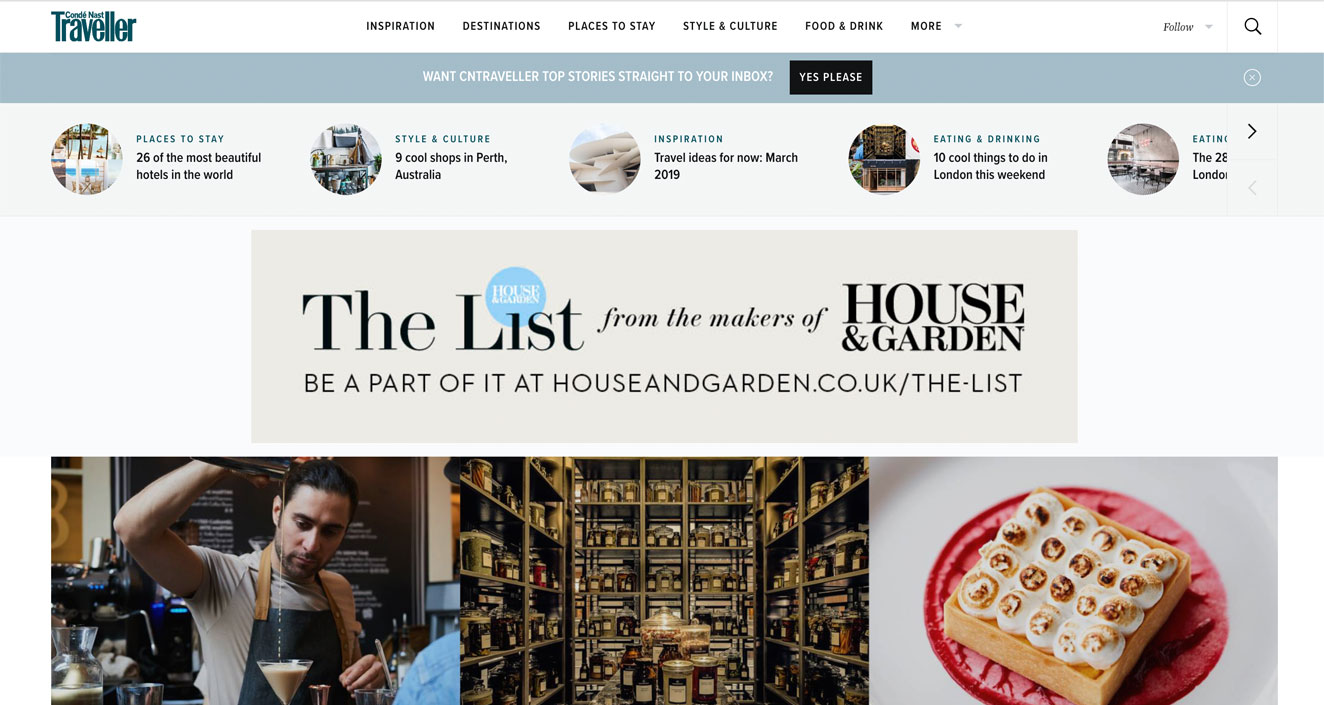
8. Блокирование содержимого страницы модальными окнами. Когда вы сразу же показываете модальный поп-ап при загрузке страницы со статьёй или каким-то другим длинным материалов (как, например, в разделах «О нас» или «Новости»), сначала может показаться, что вы предлагаете доступ к тексту в обмен на что-то. Такой контекст снижает доверие к сайту.

Что сделать вместо этого. Позвольте пользователю «употребить» контент целиком, не мешайте ему. Замените поп-ап небольшим легкоскрываемым баннером в самом верху страницы. Это своеобразное «самообслуживание» для пользователи – если захочет, он сам оставит адрес почты, нет необходимости блокировать ему всю страницу.

Содержимое «всплывания»: не думайте, что поп-ап донесёт какое-то важное сообщение
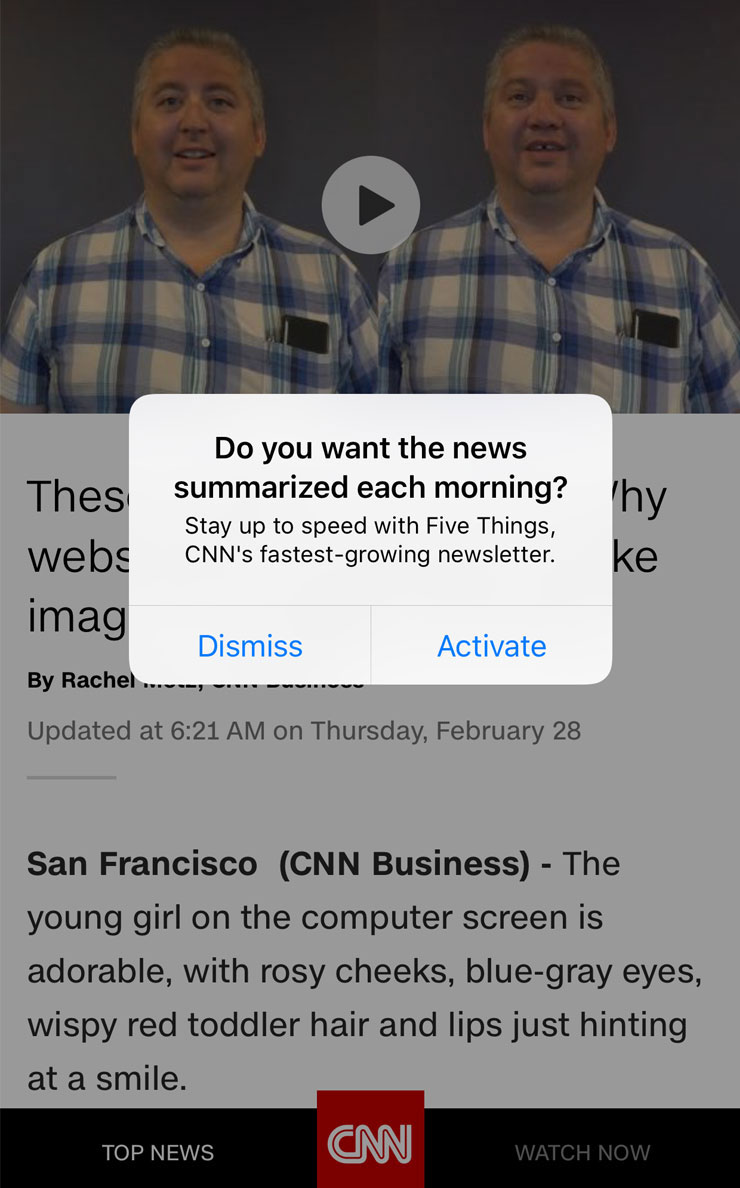
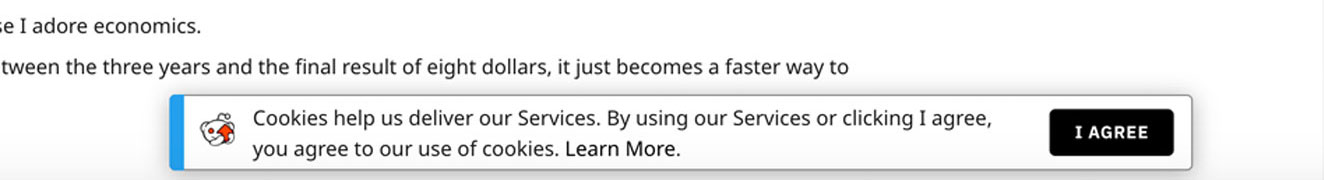
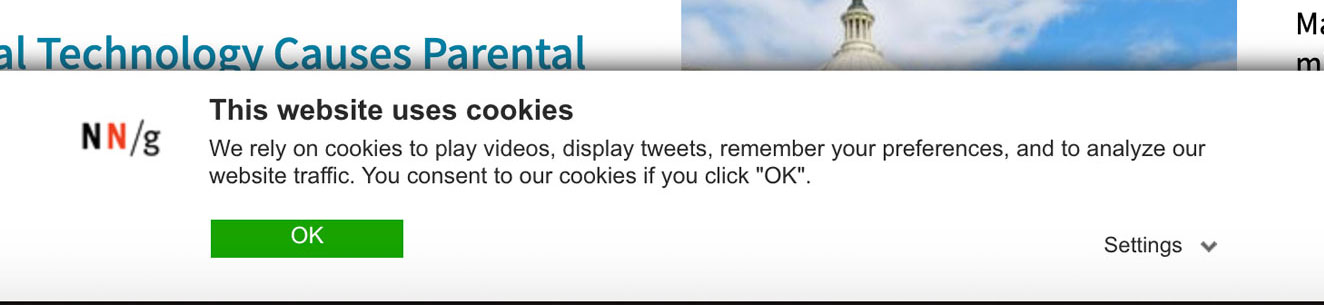
9. Использование модальных оверлеев для предупреждений об использовании cookies или политике конфиденциальности. Пользователи поспешно закрывают модальные окна, поскольку знают, что ничего хорошего они им не принесут. Так что, чтобы донести до них важную информацию, не нужно использовать поп-апы.
Что сделать вместо этого. Лучше подойдут немодальные небольшие окошки внизу или сбоку страницы. Они намного менее бесячие и позволяют пользователям продолжать выполнение задач.


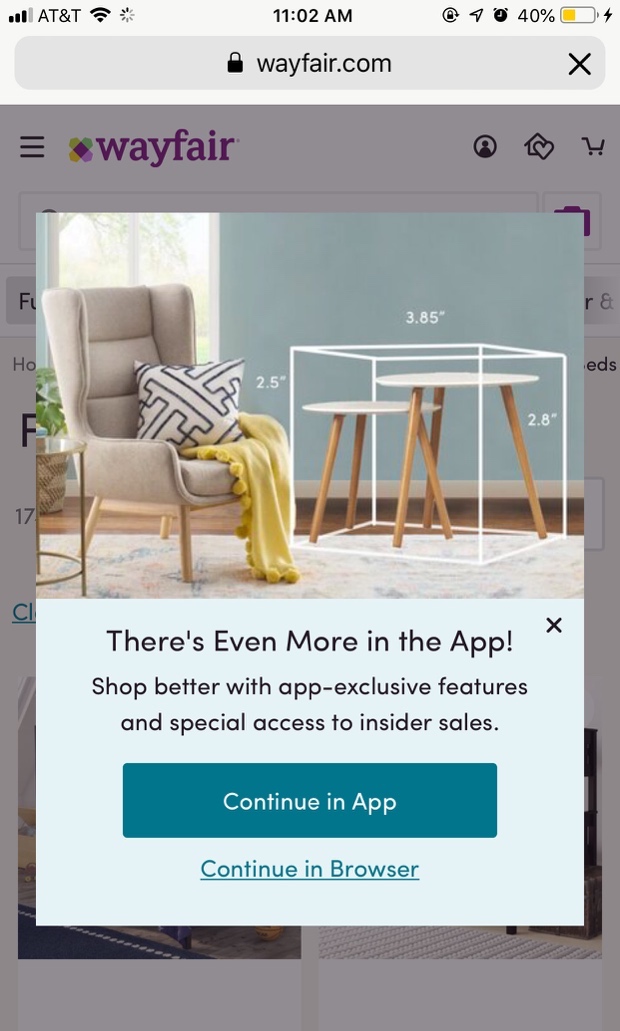
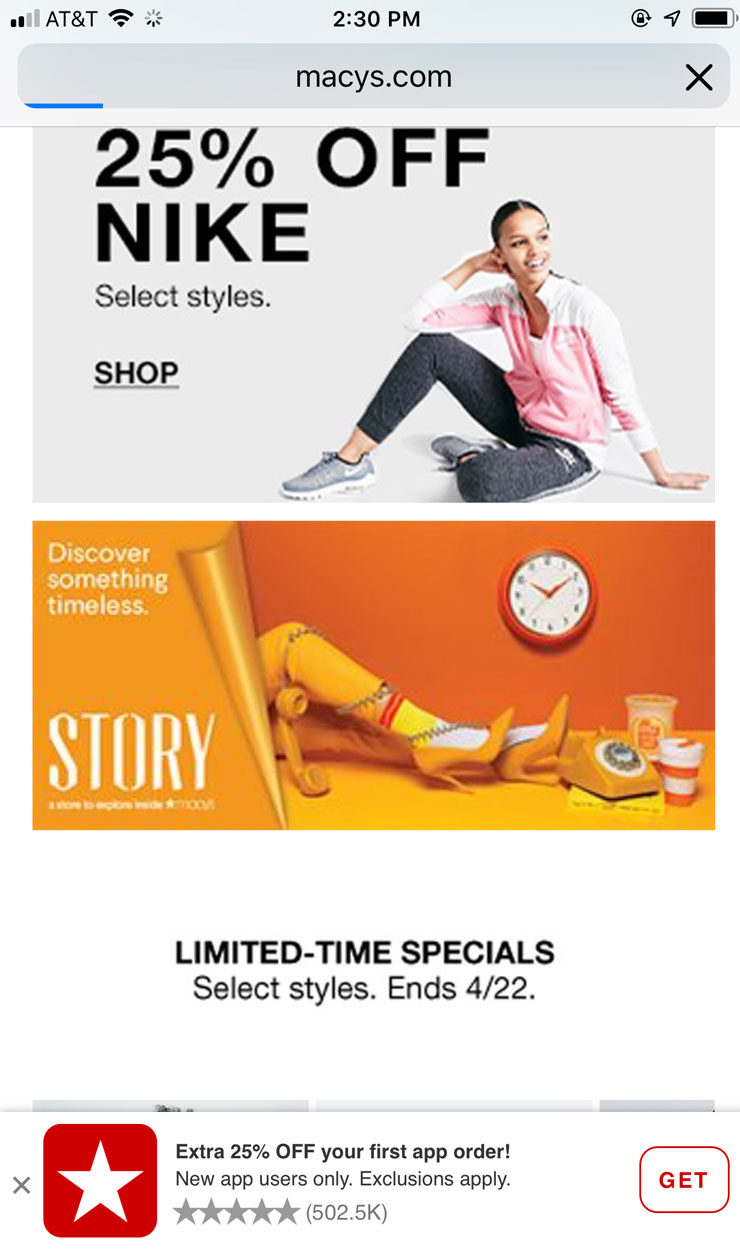
10. Предложение сменить канал (например, перейти в приложение) в модальных окнах без разъяснения преимуществ такого перехода. Для e-commerce и новостных сайтов окна, предлагающие перейти в мобильное приложения, не редкость. Такие оверлеи во многих ситуациях – настоящая проблема: часто пользователи сайта заходят на него один раз в жизни. Им совершенно не нужно это приложение для выполнения обычного задания.
Понятно, почему компании хотят скачиваний своих приложений, но модальные окна для подобной рекламы не подходят. Даже пользователи, у которых установлено приложение, неохотно переходят в него, потому что боятся начать процесс заново. Модальное окно только побеспокоит их.
Что сделать вместо этого. Рассказывайте о своём приложении, но не ценой прерывания текущего задания пользователя. Подумайте над более простыми методами привлечения внимания, например, о верхнем баннере. И обязательно расскажите о преимуществах перехода в другой канал.


Заключение
Бульк, бульк – это ваши бесконечные «всплывашки». Перестаньте портить пользовательский опыт.
В качестве заключения вам, наверное, хотелось узнать, когда же допустимо использовать поп-апы. Если коротко: делайте это максимально аккуратно. Не поддавайтесь на мнение толпы и не бесите своих пользователей ради краткосрочного роста метрик. Изучайте альтернативные способы, которые уважают нужны клиентов и выполняют все необходимые вам функции: собирают фидбек и адреса почты, уведомляют пользователей о сборе их личных данных или советуют им использовать и другие каналы.
Вы всё ещё можете использовать модальные окна для показа суперважной информации, но только при крайней необходимости. Не прерывайте выполнение задач и не блокируйте содержимое страницы большим навязчивым поп-апом. Проводите юзабилити-исследования, чтобы убедиться, что ваши «всплывашки» не напрягают пользователей, а плюсом вы получите полезные инсайты по улучшению их опыта в целом.






